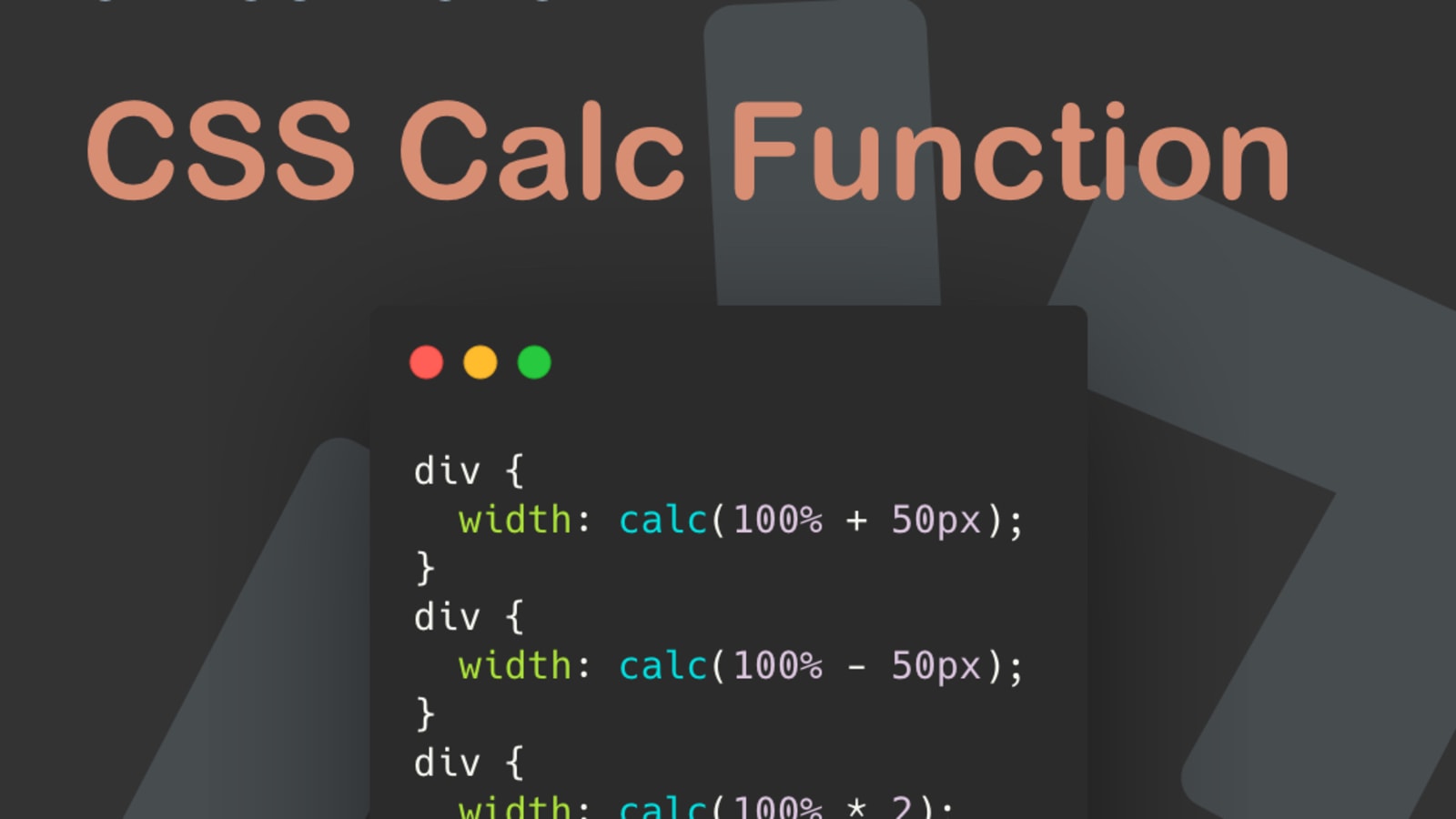
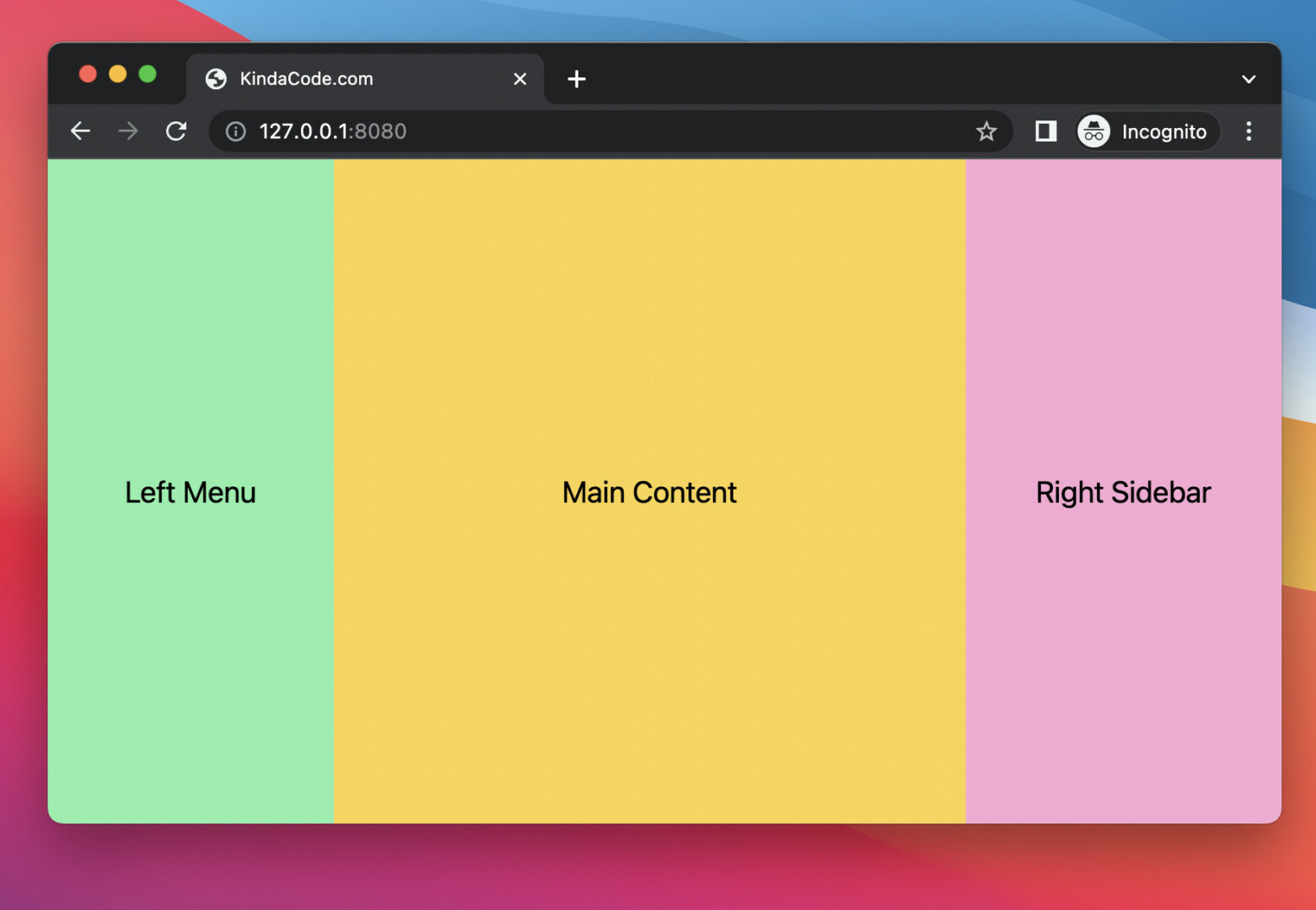
Ajay Yadav 🇮🇳 on Twitter: "😍 Instead of using 33.33%, you can use CSS calc( ) funtion. 👀 Here the width of the container = 1600px 👉 Now, I want to divide

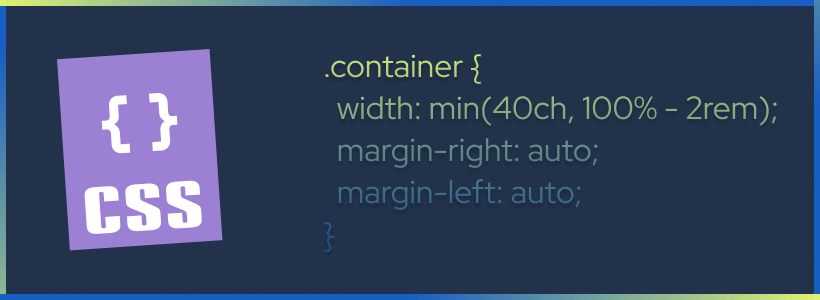
myf (parody account) on Twitter: "@css Nice reminder how desperately we need attr() and number type cast inside calc() so we could do `width: calc( 100% / attr(data-columns number));`. (Currently in draft: https://t.co/VeiWSe1iun )






![HTML/CSS 무료 강좌] 7 HTML/CSS 무료 강좌] 7](https://velog.velcdn.com/images/yngjnhyk/post/c4cf0fe5-ec96-479b-837e-aa71bc3f8d58/image.png)