
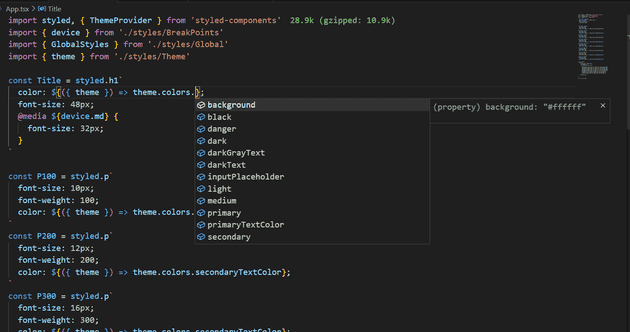
Implementing Google Fonts into your React project using Styled Components | by Zach Mommaerts | Medium
font-face in injectGlobal on server side · Issue #238 · styled-components/ styled-components · GitHub

Custom font doesn't applied with font-family in React Native · Issue #327 · styled-components/styled-components · GitHub
GitHub - La-Javaness/fontface-styled-components: A @font-face and webfont generator designed for use with styled-components CSS-in-JS stacks